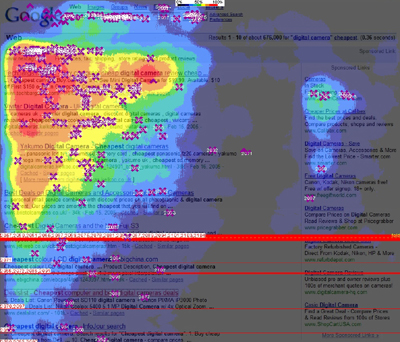
Golden triangle in web page (골든 트라이 앵글) 지난번 포스트에 ATF(Above the fold line; 이하 줄임) 얘기를 할 때 언급하지 못한 것 같아서 추가해서 포스트를 올려 봅니다. ATF를 얘기할 때는 보통 eye-tracking(기계장치로 사람의 눈동자를 추적해서 동선을 파악하는 테스트)의 결과에서 나온 Golden-triangle에 대해서 언급하는 경우도 많습니다. Golden-triangle은, 검색페이지나 웹페이지에서 사용자에게 노출되면서 시선이 집중되는 영역을 적외선감지기에서 보여지는 온도처럼 표기한 그림을 그리고, 거기서 시선이 가장 많이 집중(focusing)되는 역삼각형모양의 가장 중요한 영역을 말합니다.  위와 같은 그림입니다 (인터넷에서 줏어왔습니다. 저희 회사것은 공개불가 ‘o’) 위 그림은 유명한 구글의 검색결과에 대한 eye-tracking한 결과입니다. 대부분의 검색결과 사이트들은 위와 위사한 역삼각형 모양의 hot-spot(hot-focusing) 영역을 가지게 됩니다. (적어도 좌철방식을 쓰는 나라에서는 그렇습니다. 우철방식의 아랍권은 어찌되는지 모르겠네요. 궁금할 따름입니다) eye-tracking (eye-scan)은 특별한 장치를 설치하고 선정된 사용자에게 임무을 부여하거나 또는 무작정 서핑(검색)을 시켜서 눈동자의 동선과 머무 시간, 마우스의 위치와 클릭등을 추적하는 user test를 말합니다. 장치가 비교적 고가이고 사용자를 선정해서 테스트 하는 것도 만만치 않기 때문에 환경이 마련되어 있지 않은 곳에서는 쉽게 하기는 힘든 테스트입니다. 또 운영하는데 경험과 지식도 필요합니다. 아무튼 테스트 결과는 저런식으로 많이 display해서 보여주게 되는데 색깔이 빨갛게 집중된 곳일 수록 사용자의 시선이 많이 머문곳입니다. 즉 더 중요하게 관리되어야 하는 영역이라는 뜻도 됩니다. 보편적으로는 위 그림과 같은 성향을 띕니다만 성향일 뿐이고 실제로 eye-tracking을 해보면 모든 사이트의 결과가 천편일률적으로 저렇게 나오지는 않습니다. 즉, 다른 페이지의 결과를 가지고 대충 유추해서 참고하는 것은 괜찮지만 정확하지 않을 수 있으므로 환경이 마련될 수 있다면 자기가 운영하는 웹페이지의 시선이 집중되는 곳을 확인하기 위해서는 eye-tracking을 직접 해봐야 합니다. 굉장히 재미있는 결과를 볼 수도 있습니다. 차이점이 나오는 대표적인 요인이 UI나 layout의 배열같은 visual의 차이에도 많이 있고, 브랜드에 대한 성향을 미리 파악하고 있다거나 습관 또는 뭔가 부수적인 영향에 의한 것들에도 사용자가 당연히 interaction(반응)을 합기 때문입니다. 구글이 저렇기 때문에 내 웹사이트도 저럴 것이다라고 보편일반화 하는 분들이 있는데 저는 오류라고 주장하고 싶습니다. 가장 일반적으로 쉡게 범하는 오류는 내 사이트를 golden triangle에 잘 부합시키도록 design과 UI를 크게 바꾸었는데 결과가 다소 다르게 나온다고 말하는 경우입니다. 당연히 다릅니다. 그래서 새로 바뀌는 UI에 대해서도 미리 eye tracking이 되어야 합니다. 또는 bucket test등을 통해서 미리 살펴보아야 합니다. 그래서 UI같은 것도 한꺼번에 바꾸는 것이 아니라 서서히 바꾸는 것이고 큰 틀을 벗어나는 모험을 할 것인지 안할 것인지를 결정하는 것도 중요합니다. User의 반응은 우리가 생각하는 것보다 매우 상대적이고 유연하고 학습이 잘되어 있고 나름대로 타당성을 가지고 있게 마련입니다. 가장 재미있는 오류라고 생각하는 것이 golden triangle에 붉은색 영역에 비싼 광고를 배치하면 잘 되겠네 라고 생각하는 것입니다. 반드시 그렇지 않을 수도 있습니다.
위와 같은 그림입니다 (인터넷에서 줏어왔습니다. 저희 회사것은 공개불가 ‘o’) 위 그림은 유명한 구글의 검색결과에 대한 eye-tracking한 결과입니다. 대부분의 검색결과 사이트들은 위와 위사한 역삼각형 모양의 hot-spot(hot-focusing) 영역을 가지게 됩니다. (적어도 좌철방식을 쓰는 나라에서는 그렇습니다. 우철방식의 아랍권은 어찌되는지 모르겠네요. 궁금할 따름입니다) eye-tracking (eye-scan)은 특별한 장치를 설치하고 선정된 사용자에게 임무을 부여하거나 또는 무작정 서핑(검색)을 시켜서 눈동자의 동선과 머무 시간, 마우스의 위치와 클릭등을 추적하는 user test를 말합니다. 장치가 비교적 고가이고 사용자를 선정해서 테스트 하는 것도 만만치 않기 때문에 환경이 마련되어 있지 않은 곳에서는 쉽게 하기는 힘든 테스트입니다. 또 운영하는데 경험과 지식도 필요합니다. 아무튼 테스트 결과는 저런식으로 많이 display해서 보여주게 되는데 색깔이 빨갛게 집중된 곳일 수록 사용자의 시선이 많이 머문곳입니다. 즉 더 중요하게 관리되어야 하는 영역이라는 뜻도 됩니다. 보편적으로는 위 그림과 같은 성향을 띕니다만 성향일 뿐이고 실제로 eye-tracking을 해보면 모든 사이트의 결과가 천편일률적으로 저렇게 나오지는 않습니다. 즉, 다른 페이지의 결과를 가지고 대충 유추해서 참고하는 것은 괜찮지만 정확하지 않을 수 있으므로 환경이 마련될 수 있다면 자기가 운영하는 웹페이지의 시선이 집중되는 곳을 확인하기 위해서는 eye-tracking을 직접 해봐야 합니다. 굉장히 재미있는 결과를 볼 수도 있습니다. 차이점이 나오는 대표적인 요인이 UI나 layout의 배열같은 visual의 차이에도 많이 있고, 브랜드에 대한 성향을 미리 파악하고 있다거나 습관 또는 뭔가 부수적인 영향에 의한 것들에도 사용자가 당연히 interaction(반응)을 합기 때문입니다. 구글이 저렇기 때문에 내 웹사이트도 저럴 것이다라고 보편일반화 하는 분들이 있는데 저는 오류라고 주장하고 싶습니다. 가장 일반적으로 쉡게 범하는 오류는 내 사이트를 golden triangle에 잘 부합시키도록 design과 UI를 크게 바꾸었는데 결과가 다소 다르게 나온다고 말하는 경우입니다. 당연히 다릅니다. 그래서 새로 바뀌는 UI에 대해서도 미리 eye tracking이 되어야 합니다. 또는 bucket test등을 통해서 미리 살펴보아야 합니다. 그래서 UI같은 것도 한꺼번에 바꾸는 것이 아니라 서서히 바꾸는 것이고 큰 틀을 벗어나는 모험을 할 것인지 안할 것인지를 결정하는 것도 중요합니다. User의 반응은 우리가 생각하는 것보다 매우 상대적이고 유연하고 학습이 잘되어 있고 나름대로 타당성을 가지고 있게 마련입니다. 가장 재미있는 오류라고 생각하는 것이 golden triangle에 붉은색 영역에 비싼 광고를 배치하면 잘 되겠네 라고 생각하는 것입니다. 반드시 그렇지 않을 수도 있습니다.